由于随时可能在这里测试什么功能,所以看到什么都不要觉得奇怪。。。
测试more折叠功能
展开才能看到~
测试代码高亮
|
|
|
|
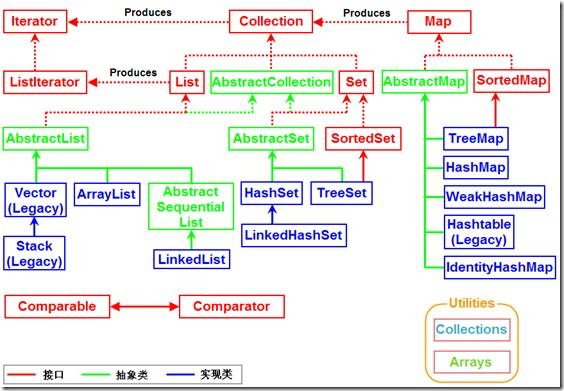
测试修改的hexo-asset-image插件+hexo-qiniu-sync插件,是否将引用图片改为qiniu的引用链接
这张图片在markdown中直接引用,但修改后的hexo-asset-image插件会把图片链接修改为qiniu同步的链接:
来了就是猿
由于随时可能在这里测试什么功能,所以看到什么都不要觉得奇怪。。。
展开才能看到~
|
|
|
|
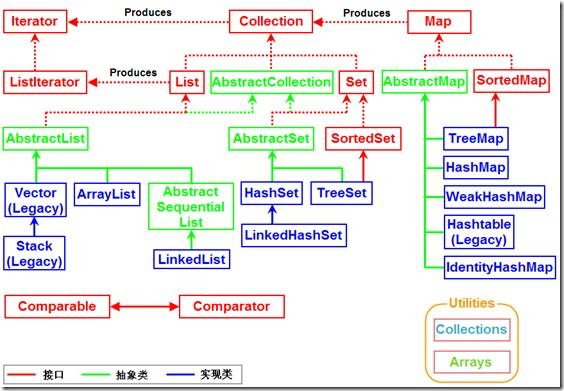
这张图片在markdown中直接引用,但修改后的hexo-asset-image插件会把图片链接修改为qiniu同步的链接: